La soutenance devant le jury doit s’appuyer sur une projet conssu et réalisé en amont de la session.
Vous devez mettre à disposition dans le drive pour le jury le Dossier de Projet.
Vous devrez avoir déposé l’ensemble des fichiers dans le drive pour le 16 juin 2024– Ne restera à la marge que les modifications du support de présentation à effectuer entre votre soutenance blanche et le 27 juin 2024.
Pour rappel le lien du drive pour déposer vos fichiers : L’accès au drive n’est possible qu’avec votre adresse Gmail perso donné en début d’année
https://drive.google.com/drive/folders/10qDc9zYH0NOCGoNFcvk860a5YjSFPkMp?usp=sharing
Le Dossier de Projet
Le dossier de projet c’est l’ensemble des éléments qui sont mis à disposition du jury. Ces éléments seront consultés par les membre du jury dans la matinée du jour où vous ferez votre soutenance.
Afin de faciliter la consultation de l’ensemble de ces éléments par le jury, vous devrez respecter la nomenclature décrite ci-après. Le Dossier de Projet devra contenir l’ensemble des fichiers des livrables pour le jury, cela comprends des fichiers de productions, des fichiers natifs, des fichiers avec des hyperliens ainsi que votre Dossier de Conception et le support de présentation que vous utiliserez.
Voici la nomenclature retenue
et à disposition dans le Drive
1_Dossier de Conception :
PDF A4 à l’Italienne (voir détail du contenu du Dossier de Conception)
2_Annexes du Dossier de Conception :
Ensemble des fichiers de la table des annexes du Dossier de Conception avec :
- Grille de questionnement :
PDF du questionnaire - Cahier des Charges :
PDF du Cahier des Charges - Charte Graphique :
Pdf de la Charte Grphique - Éléments vectoriels du site :
L’ensemble des fichiers vectoriel pour votre site – logo – pictos, illustration… - Éléments BITMAP du site :
L’ensemble des photos nécessaires pour votre site (images brutes) et images retouchées, photomontages… avec résolution et taille adaptée pour l’intégration) - Maquette FIGMA :
PDF des exports de FIGMA : Arborescence, Wireframe, Maquettes des pages en responsive, Style Guide - Optimisation :
PDF regroupants les questionnaires, les méthodes, les résultats pour SEO, les conformités W3C, Optimisation en therme de performance et l’accessibilité, analyse et résultats UX. - Notice d’administration Back Office :
PDF ne la notice d’administration du CMS pour votre client en fonction de la complexité du site des fonctions et de ses compétences techniques (définie dans le cahier des charges) - Web Marketing
PDF avec les objectifs marketing, la stratégie Web marketing, Le calendrier web marketing, les Templates et pages d’une Newsletters, Plusieurs posts types, newsletter… - StoryBoard & Animation :
PDF du storyboard et fichier MP4 de l’animation - Print /Fichiers natifs, Fichiers Normés :
Production Print 1 :
– Fichiers natifs (Dossier d’assemblage de la mise en page)
– Le fichier PDFX normé (traits de coupe, fonds perdus, et rapport de conformité du PDFX normé).
Production Print 2 :
– Fichiers natifs (Dossier d’assemblage de la mise en page)
– Le fichier PDFX normé (traits de coupe, fonds perdus, et rapport de conformité du PDFX normé).
Production Print 3 :
– Fichiers natifs (Dossier d’assemblage de la mise en page)
– Le fichier PDFX normé (traits de coupe, fonds perdus, et rapport de conformité du PDFX normé).
- Grille de questionnement :
3_Liens Maquette – Prototype & Site :
Un PDF A4 a l’italienne avec les liens de la maquette, du prototype ainsi que le lien du site
4_Support de présentation soutenance :
Un PDF A4 de votre support de présentation ( voir les consignes : https://cguillet.fr/WordPress3/support-de-presentation-pour-soutenance-orale/
5_Dossier Professionnel :
PDF de votre DP que je mettrai au dernier moment
6_Livret CCF :
PDF de votre Livret CCF que je mettrai au dernier moment
7_Captation du site :
Vous devrez faire un enregistrement de quelques minutes en plein écran en navigant sur votre site pour voir l’ensemble des pages et des fonctionnalités. Au cas où le serveur OVH serait indisponible ou que Gobelins connaisse une rupture de la fibre le jour J. SI sI c’est possible c’est du vécu.
8_Archive.zip de migration du site :
Prouve que vous savez faire une migration, permet de refaire une installation d’urgence, permet d’archiver votre site qui sera détruit du serveur OVH en septembre (nous avons des clients qui se réveillent au mois d’octobre – du vécu aussi.)
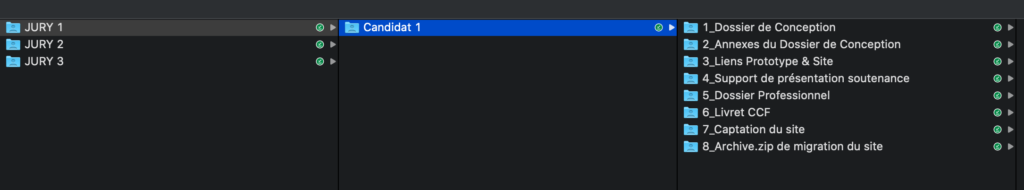
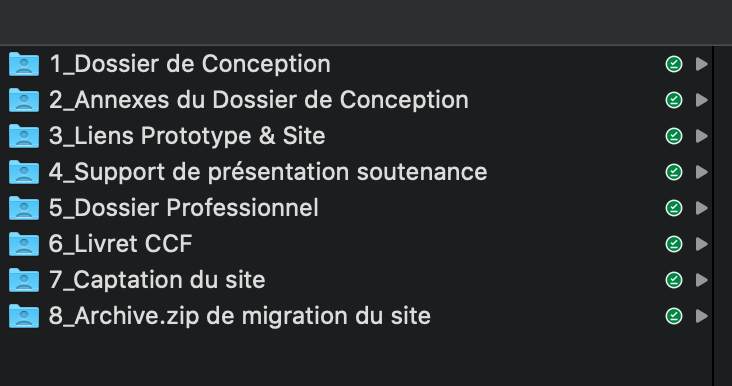
Structure pour déposer le Dossier de projet et les annexes du DC
Structure Générale des fichiers pour un candidat


Structure Générale du Dossier de Projet
Structure des annexes du dossier de conception

Pour déposer vos fichiers sur le Drive
https://drive.google.com/drive/folders/10qDc9zYH0NOCGoNFcvk860a5YjSFPkMp?usp=sharing
Le Dossier de Conception
Le Dossier de conception comportera les parties avec de la rédaction et des visuels permettant de comprendre le projet mais également une table des annexes qui renverra le jury au Dossier de Projet (Voir ci-avant l’ensemble des fichiers à la disposition du jury.
Proposition d’un plan type du dossier de Conception avec les indispensables
Résumé du projet client (1200 signes)
Ce résumé est un texte cours ayant pour objectif le Picht du projet pour que le jury identifie très rapidement ce que vous allez lui proposer.
Le contexte
- Présentation Client &/ou marque : Univers, Valeurs, Marché, Positionnement
- Enjeux & finalité du site :
Les constats & L’analyse de l’existant (pour la refonte d’un site UI/UX/DATA/Positionnement/Existence de logo ou de Charte…)
Objectifs fonctionnels du site pour le client,
Objectifs fonctionnels du site pour les cibles - Cibles
- Nom de domaines (rapport SEO)
- La veille / Benchmark d’un site concurrent de celui à créer (parcours de navigation, persona, choix du nom de domaine, analyse de l’écosystème des réseaux sociaux, Veille en ce qui concerne le SEO, ambiance graphique (ce qui est intéressant chez les concurrents et ce qui peut répondre aux objectifs de votre projet mais votre démarche sera abordée plus tard au début de la partie qui traite l’UI)
- Planning
- Les coûts
- La problématique
l’UX
- Objectifs en therme UX
- Les personnas
- L’arborescence
- Userflow/par persona
- Zonning et Wirefrime (montrer la découpe éditorial sur le wirefrime pour les pages principales du site)
l’UI
- Objectifs en therme UI
- Valeurs, Univers du client, ton, type de message, promesse traduit sur le Moodboard avec plusieurs tendances puis la tendance retenue.
- Logo & Charte Graphique du Client – Toujours faire des propositions de logo même si le client n’en veut pas (justifier cela envers le client par le fait que souvent le logo n’a pas été conçu dans une logique de communication à 360°, que le nouveau site demande une Upgrade pour répondre aux nouveaux objectifs – maintenant si le client reste sur ses positions cela vous aura permis de le repousser dans ses retranchements et ses contradictions – Dans ce cas de figure il sera très interessant qu’il argumente clairement sa volonté de ne pas changer ) – Il faut pouvoir démonter que vous avez mis en œuvre une démarche de conception de logo avec plusieurs pistes de recherche – Il faut garder les versions et la génèse de vos démarches créatives.
- Maquettes des pages principales avec priorité sur la version mobile (concept « Mobile First » si cela est une réalité pour le projet en question bien sur). Là encore il faut pouvoir monter les maquettes de départ et les maquettes modifiées lors de la présentation. Cela sert à montrer justement les évolutions intégrant les modifications demandées par le client. (Surtout si ces dernières sont moins bien que les pistes de départ)
- Style guide
Publication et Intégration
- Objectifs en therme de fonctionnalités
- Thème (thème enfant)
- Articles, pages, menus, catégories, étiquettes
- Extensions et Plugins pour le Front (formulaire, menu, pop-up…)
- Extensions et Plugins pour le Back (Sauvegarde, Migration, Page Builder…)
Optimisation
- Objectifs en therme de performance et de trafic
- Méthode & Outils pour les test conformité W3C avec résultats
- Méthode & Outils pour les test accessibilité avec résultats
- Méthode & Outils pour les test référencement avec résultats (SEM = SEO/SEA)
- Méthode & Outils pour les test utilisateurs avec résultats
- Axes d’améliorations sur ces différents tests
Communication Webmarketing
- Stratégie WebMarketing (Constat Data & KPI – choix des réseaux – ton éditorial – Objectifs de trafic
- Newsletter
- Type de posts SMO & SMA
- Angle des posts (Conseils, Evénements, Présentation produit/prestation, Partage de contenu, offre spéciale/marronnier, monter les coulisses, témoignages, dernières actualités, infographie marché/secteur, des contenus téléchargeables, des extraits gratuits, des conseils experts, présentation de partenaires, mise en avant d’un client…
- Calendrier éditorial
- Production de posts types / réseau social
Communication avec d’autres leviers
- Animation :
- Objectifs, cibles, découpage des séquences
- Strorybord
- Caractéristiques techniques
- Print
- Objectifs, cibles, découpage de l’info du document pour la Production Print 1
- Caractéristiques techniques pour la Production Print 1
- Livrables normés pour la Production Print 1
- Objectifs, cibles, découpage de l’info du document pour la Production Print 2
- Caractéristiques techniques pour la Production Print 2
- Livrables normés pour la Production Print 2
- Objectifs, cibles, découpage de l’info du document pour la Production Print 3
- Caractéristiques techniques pour la Production Print 3
- Livrables normés pour la Production Print 3
Les annexes
- Notice administration back Office WP
- Grille de questionnement
- Le cahier des charges
- La charte graphique du client
- Les Wireframe et maquettes de l’ensemble des pages
- Outils et résultats pour optimisation (questionnaires, capture écran résultats Data,SEO W3C…),P