Préambule
Avant de commencer un projet il est toujours important de se rappeler quel sera notre rôle. Pour cela il faut se rappeler ce qu’est un Webdesigner ?
To design = concevoir, penser, réaliser… (mais pas dessiner)
Un webdesigner est un concepteur qui, comme son nom l’indique, travaille sur le Web, tout comme le designer de mobilier est un concepteur de meubles.
Il les dessine, certes, mais il se préoccupe avant tout du bon fonctionnement de l’objet, s’inquiétant de son ergonomie, etc
L’art : c’est l’expression personnelle d’un individu
Le design : c’est “une discipline qui permet de résoudre des problématiques données” (Paul Rand)
Définition du Websdesign selon Wikipedia :
Le web design désigne la conception de l’interface web : l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation dans le site web. Il s’agit d’une phase essentielle dans la conception d’un tel site. La conception d’un design web tient compte des contraintes spécifiques du support Internet, notamment en termes d’ergonomie, d’utilisation et d’accessibilité. Le web design réclame donc des compétences variées : en programmation, en ergonomie et en interactivité, ainsi qu’une bonne connaissance des contraintes techniques liées à ce domaine : diversité des terminaux web et de leurs affichages, accessibilité, spécificités des différents langages et processus, portabilité, respect des recommandations du W3C.
On attend toujours d’un webdesigner qu’il allie sa culture Web une bonne maîtrise des concepts ergonomiques ainsi que des environnements de programmation et d’intégrations.
Websdesign c’est répondre à une problématique, c’est développer un projet client dans un cadre contraint.
Vous serez amené à rencontrer des clients formulant des demandes de type :
« Bonjour, je veux lancer un nouveau site communautaire sur un créneau révolutionnaire, c’est combien ? »
« Pour la technique je veux pareil que Facebook et pour le Design je veux quelque chose à la Apple/Google »
Avec de telles demandes je suis légitime à poser trois questions :
Avez-vous assez d’éléments pour répondre ?
Avez-vous assez d’éléments pour établir un devis ?
Quelles sont les questions de base à poser ?
Cadrer la demande s’impose
Pour la première rencontre avec le client il est souhaitable de s’appuyer sur un questionnaire ciblé le plus exhaustif possible pour obtenir les informations indispensable pour mener à bien un tel projet.
Il est important de prévenir le client que la réalisation d’un site internet lui demandera un investissement en temps et en réflexion.
En effet, son rôle sera de vous transmettre avec précision ses besoins, ses attentes, ses connaissances de l’entreprise, ses connaissances de la cible et de ses concurrents mais aussi de vous fournir tout le contenu (texte, images, vidéo, audio …) dont il dispose. Il devra également se rendre disponible pour vos questions et les réunions de travail/validation.
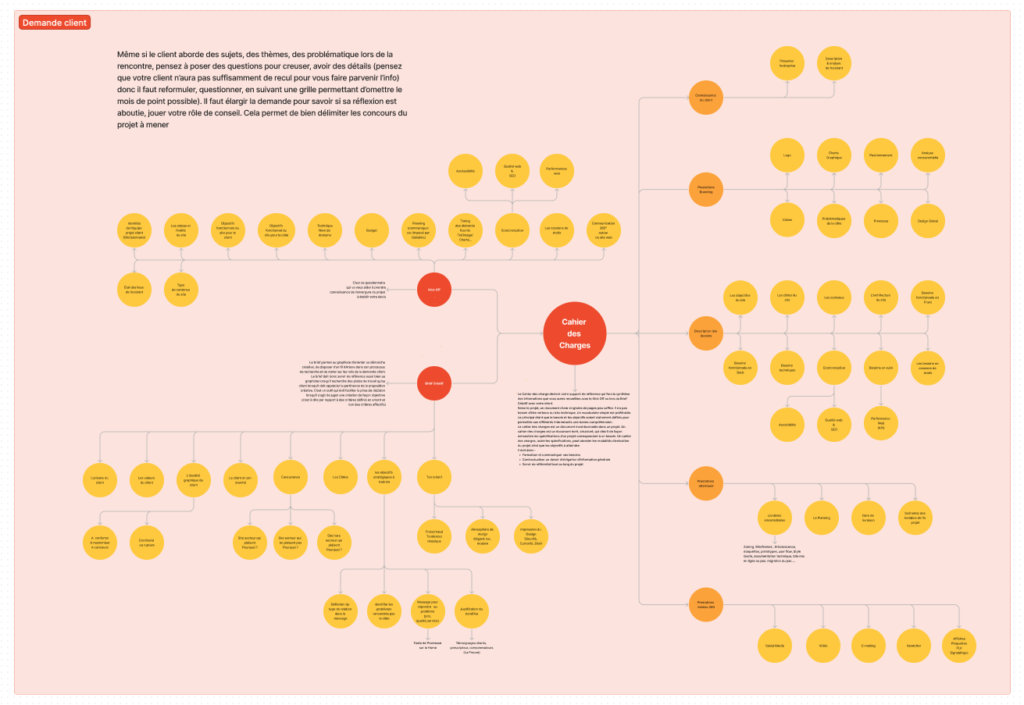
La demande client doit s’appuyer sur trois documents permettant de comprendre et mesurer les contours du projet :
Le questionnaire de projet : KICK OFF (Préparation au lancement du projet et dans l’idéal à faire avant la rencontre du client)
Le brief de création (lors de la rencontre avec le client)
Le cahier des charges (Pendant et après la rencontre du client)
Kick off
Ce questionnaire projet va vous permettre d’estimer la quantité de travail à fournir. C’est ce questionnaire qui va vous aider à prendre connaissance de l’envergure du projet vous aidera à établir votre devis. C’est le premier document à envoyer à votre client juste après le premier contact si celui-ci n’a pas de cahier des charges à vous remettre ou si ce dernier est incomplet. (Dans le cadre de notre projet c’est le questionnaire auquel votre client répond lors de l’appel à projet pour parti et il viendra avec un support de présentation pour vous présenter sa demande).
Voici une liste exhaustive des thèmes autour desquels il faut poser des questions :
• Identité
• État des lieux de l’existant
• Objectifs du site (Objectifs fonctionnels du site pour le client)
• Actions (Objectifs fonctionnels du site pour la cible)
• Fonctionnalités (Objectifs fonctionnels du site pour la cible)
• Contenu
• Technique
• Planning
• Écoconception
• Budget
• Besoins en cessions de droits d’exploitation
• Communication 360 pour créer du trafic vers le site
Le Brief créatif
En ce qui concerne la conception graphique du site vous pourrez avoir des clients vous formulant leur demande de la manière suivante :
« Pour le design il me faut quelque chose de moderne, sexy, tendance avec un effet Whaou ! »
« Je sais pas trop, je sais ce que je veux mais c’est vous l’artiste ! »
Avec de telles formulation de la demande client il me semble légitime de se poser un certains nombre de question :
Avez-vous assez d’éléments pour comprendre les intentions du client ?
Avez vous des objectifs clairs à atteindre ?
Pouvez vous commencer à concevoir un site avec ces directives ?
Le rôle du graphiste n’est pas de formuler le message et les besoins du client mais de les traduire visuellement, donc il sera indispensable de faire ce travail de communication lors d’un brief créatif. Plusieurs objectifs sont visés lors de cet entretient.
Guider dans votre processus créatif
Pour transcrire visuellement le message d’un client, encore faut-il que celui-ci soit clairement énoncé. Le brief doit permettre au créatif de disposer de tous les éléments pour répondre le plus justement possible à la demande. Le brief permet au graphiste d’orienter sa démarche créative, de disposer d’un fil d’Ariane dans son processus de recherche et de rester sur les rails de la demande client.
Répondre à la demande
Plus le brief sera précis, clair et exhaustif, plus la réponse créative du graphiste sera juste et satisfaisante pour le client.
Constituer un document de référence
Lorsqu’il s’agit d’apprécier une proposition créative, il est facile de se perdre dans des considérations qui prennent en compte des préférences, des goûts et des sentiments personnels. C’est une erreur de rentrer dans l’affect quand il s’agit de valider ou invalider une proposition créative.
N’oublions pas qu’un design doit traduire un message, s’adresser à une cible, refléter des valeurs, orienter la lecture de l’utilisateur et non satisfaire les goûts de chacun. Chaque individu étant unique, ce qui plaira à l’un déplaira à l’autre et chercher le consensus sur un critère esthétique est utopique et incohérent.
Le brief doit donc servir de référence aussi bien au graphiste lorsqu’il recherche des pistes de travail qu’au client lorsqu’il doit apprécier la pertinence de la proposition créative. C’est un outil qui doit faciliter la prise de décision lorsqu’il s’agit de juger une création de façon objective (c’est à dire par rapport à des critères définis en amont et non des critères affectifs).
Gagner du temps et de l’argent
Plus le brief aura été réalisé avec soins, plus il y a de chance que le graphiste réponde précisément aux besoins du client, moins il sera nécessaire de faire et de défaire. Tout le monde y trouvera son compte. Le client ne paiera pas du temps de recherche et de réalisation supplémentaire. Le graphiste appréciera de comprendre et de satisfaire le besoin du client
Voici une liste exhaustive des thèmes autour desquels il faut poser des questions :
• Présentation Produit/marque/concept
• Le client et son marché (son marché/les valeurs)
• La Identité graphique & cohérence graphique
• La concurrence
• La cible ou les cibles
• Les objectifs stratégiques à traduire dans la réponse créative (Institutionnel/Relationnel/Promotionnel)
• Le message à faire passer sur le produit ou le service de l’entreprise client (Promesse/Preuve)
• Le ton créatif
• Les livrables
Le cahier des charges
Le Cahier des charge devient votre support de référence qui fera la synthèse des informations que vous aurez recueillies avec le Kick off ou lors du brief avec votre client.
Qui doit le rédiger ?
Le cahier des charges doit être fournit par l’émetteur du besoin c’est à dire le client. Qui d’autre que le client peut expliquer la nature de ses besoins et connaitre le contexte de l’entreprise ? Mais dans les faits c’est le prestataire qui rédige le cahier des charges à partir des informations transmises par oral par le client. Dans les entreprises d’une certaine taille, c’est généralement le chef de projet qui rédige le cahier des charges en collaboration avec les différents services concernés par le projet (service marketing, communication, informatique …).
Le client est souvent mal à l’aise pour rédiger son cahier des charges, il maîtrise les aspects liés à son métier mais connait mal (ou pas du tout) ceux concernant le web. Il s’appuie donc sur le prestataire pour produire ce document. Attention toutefois à veiller à ce que le prestataire ne devienne pas prescripteur de la solution qui l’arrange. Le client souhaite la meilleure solution possible pour son projet même si cette dernière n’est pas une solution maîtrisée par l’agence ou le freelance.
Le cahier des charges n’a pas besoin d’être une encyclopédie. Selon le projet, un document d’une vingtaine de pages peu suffire. Il n’a pas besoin d’être verbeux ou très technique. Un vocabulaire simple est préférable. Le principal étant que le besoin et les objectifs soient clairement définis pour permettre aux différents intervenants une bonne compréhension
Le cahier des charges est un document incontournable dans un projet. Un cahier des charges est un document écrit, structuré, qui décrit de façon exhaustive les spécifications d’un projet correspondant à un besoin. Un cahier des charges, outre les spécifications, peut aborder les modalités d’exécution du projet ainsi que les objectifs à atteindre.
Le cahier des charges vises plusieurs objectifs
A formaliser et communiquer les besoins :Un document écrit force le rédacteur à exprimer l’ensemble de ses idées et à les structurer (l’écrit structure la pensée). Ce document constitue une trace réelle des besoins et une preuve tangible de leur existence.
Il est beaucoup plus difficile de contester une information qui a été formalisée par écrit qu’une information transmise par oral.
A contractualiser un devoir d’obligation d’information générale : Le cahier des charges n’est pas un document juridique cependant il constitue un document contractuel entre un client et un prestataire recensant les attentes et les besoins concrets du client. Il répond ainsi au devoir d’obligation juridique d’information général définit par le code de la consommation.
En contre partie, le prestataire, si il dispose d’un cahier des charges, pourra remplir ses devoirs de renseignements, de mise en garde et de conseils auprès du client.
A servir de référentiel tout au long du projet : Le cahier des charges est un outil de communication et un référentiel pour le chef de projet tout au long du processus de création d’un site web. Il lui permet de vérifier que le prestataire suit bien les recommandations et ne s’écarte pas du cap. Pour le prestataire, ce document est un guide précieux pour s’assurer qu’il remplit les objectifs définit avec le client.
Voici une liste exhaustive des éléments devant faire l’objet d’un descriptif dans le cahier des charges :
I. Présentation
• Présenter l’entreprise
• Description & analyse de l’existant
II. Description des besoins en terme de Branding
• Logo
• Charte Graphique
• Positionnement de la marque/Produit/concept
• Analyse concurrentielle
• Identification des Cibles
• Problématiques de la cible
• Promesse pour la cible
• Besoin Design Global
III. Description des besoins en terme fonctionnel
• Les objectifs du site
• L’architecture du site
• Besoins des cibles et user flows
• Les contenus
• Besoins fonctionnels Front
• Besoins fonctionnels Back
• Besoins Techniques
• Budget Fonctionnel
• Ecoconception (Accessibilité/qualitéWeb/SEO/Performance)
• Besoin de suivi (Performance KPI)
• Besoins en cessions de droits
IV. Prestations attendues
• Description des éléments fournis & planning des éléments à venir
• Le Planning de production
• Les livrables intermédiaires (Zoning, Wireframes, arborescence, moodboard, maquettes, user flow, style Guide, prototype, documentation technique)
• Dates de livraison (ici il sera imposé par les délais Gobelins – mais il sera important de communiquer dessus)
• Scénarios des livrables de fin de projet (mise en ligne ou pas, migration ou pas… Tests utilisateurs, résultats de mesures)
V. Communication autour du projet du site
• Plan Web Marketing
• Vidéo
• E-mailing
• Newsletter
• Affiches, Plaquette, PLV, Signalétique